Sketch Design Color Pencil V3 1

- Sketch Design Color Pencil V3 1000
- Sketch Design Color Pencil V3 1b
- Sketch Design Color Pencil V3 128
- Sketch Design Color Pencil V3 1/4
Every designer’s idea starts on paper, then transforms through software. Learn the essential steps for turning your sketch into digital art with this detailed guide.
Pencil Sketch Design Studios. Bella+Canvas Simply put. There is Nothing better! From pixel-perfect icons and scalable vector graphics, to full user flows and interactive prototypes, Sketch is the perfect place to design, create, test and iterate. Build designs that scale Lay the foundations for your product’s design system with reusable, responsive components that automatically scale to. 80 Colors Professional Colored Pencils, Shuttle Art Soft Core Pencil Set with 1 Coloring Book,1 Sketch Pad, 2 Sharpener, 1 Pencil Extender, Perfect Set for Artists Adult Beginners Sketching, Drawing 4.7 out of. Pencil V3 is a rewrite of Pencil that aims to fix major performance and scalability issues of the application. The new version is under heavy development and we are expecting GA builds in June. The following list summarizes important changes in the new version: Pencil V3 uses Electron instead of Mozilla XULRunner as the runtime.
The sketching and ideating process is an essential step in every designer and illustrator’s workflow. Whether you’re designing a new font, a poster, or a simple illustration, it’s crucial to get your ideas down on paper before bringing it onto your computer.
Read on to learn four essential tips to prepare your sketches for the computer, along with step-by-step instructions on how to digitize your sketches in three different creative programs: Illustrator, Photoshop, and Procreate.
Essential Tips to Know Before Digitizing
Before you begin the journey to digitizing your artwork, let’s get into some essential steps to help guide you along the way. These four tips will ensure you always get a smooth transition from paper to software.
Tip 1: Always Use Clean White Paper
No matter what you’re drawing, it’s always crucial to start out with a clean white piece of paper. This ensures that your drawing will properly scan later on. Colored papers may impede on the digitizing process.
Tip 2: Refine Your Sketch
Many artists and designers prefer to loosely sketch ideas before refining them later on. Once you’ve got a solid drawing down, use a fine tip pen or marker to polish up those sketchy lines. Erasers are also your friend here, since smudges and excess lines can often obfuscate your scans and interfere with the digitizing process. Clean erasers are key, since dirty erasers can muddle your drawings even more by smearing pencil lead remnants.
Tip 3: Use Tracing Paper to Go Over Your Sketches
To take my drawings a step further, I like to use tracing paper and go over my original sketches. This type of paper is slightly translucent, giving you the ability to trace over your original sketches and polish up your designs even more. For designers who prefer to have a detailed sketch before moving onto the digitizing phase, this step is an absolute must.
Tip 4: Scan Your Paper at a High Resolution
Scanning your sketches is the last step before bringing them into design software. To ensure a seamless transition from paper to software, scan your sketches at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A scan with a higher PPI tends to be of higher quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI image. Smaller pixels allow for a smoother blend of color and shape. If you’re turning your sketch into a vector image, then the pixel density is not as important; if you’re digitizing your sketch in Photoshop, the pixel density is crucial.
Once you’ve scanned your drawing, transfer the scan onto a flash drive for easy transport to your computer.
Digitizing Your Sketch in Illustrator
Turning a sketch into a vector is one of my favorite techniques for bringing a drawing to life. Adobe Illustrator’s vast library of tools, colors, and effects make digitizing a breeze. Not only that, but vectors hold a greater advantage when digitizing your artwork with its infinite scalabilities, smooth curves, and smaller file sizes.
Textures used from 50 Free Distressed Textures Pack.
Step 1: Bring Your Scanned Image into Illustrator
Once you’ve scanned your image and brought it onto your desktop, go ahead and create a new document within Adobe Illustrator with Command + N. Import the scan with Shift + Command + P, then hit Place and click on an artboard to see your drawing pop up within Illustrator.
Name the sketch layer by double-clicking Layer 1 within the Layers panel and typing in a word such as “Scan,” then add another layer with the folded square icon. Do the same for the new layer and name it something along the lines of “Vector.” This helps to differentiate the two layers and helps you track your outline progress later on. You can also toggle the lock icon to lock all elements of that layer, or toggle the eye icon to turn on and off the layer visibility.
Step 2: Use the Pen Tool to Outline Sketch
On the top layer, start drawing out the outline of your sketch with the handy Pen Tool (P). You can either edit the bezier curves as you move along the sketch, or map out the line and then go back and adjust the curves with the Anchor Point Tool (Shift + C). To manipulate individual bezier curves, hold down the Option key while moving the bezier arms.
Rinse and repeat until you’ve covered the entirety of your sketch. If some of your drawing contains geometric shapes, speed up your workflow by using the Shapes Toolto quickly map out sketches. Now that we’ve outlined the entire sketch, it’s now time to add in some color.
Step 3: Fill in Color
Before assigning color to your shapes, think about what type of color scheme you’re going for. For my plants below, I took on a muted palette to give my design that retro feel. Color is especially important in a design, so take some time and find a few color palettes that work best for your composition.
Need some color inspiration? Check out these free 25 retro palettes, 101 color combinations, or these 20 seasonal-themed palettes.
Once you’ve settled on a color scheme, import each hue into your Swatches panel to make color integration a breeze. With the Selection Tool (V), click on a shape and then choose from your color swatches to bring it into your design. Toggle the Fill and Stroke colors as needed with X. To switch a stroke color to a fill, hit Shift + X. Continue assigning colors until you’ve filled out your design.
Take your illustration a step further by experimenting with blend modes or by incorporating gradients, textures, brushes, or grain. Vlc media player mac video players.
Digitizing Your Sketch in Photoshop
While the process of digitizing illustrations in Photoshop appears similar to Illustrator, it’s drastically different. Working in a raster-based program means your illustration will feature pixels and have limits to scalability. Rather than outlining your sketch with bezier curves, you can go over your sketch with brushes if you’ve got a tablet, or fill in those outlines with the Color Range menu.
Step 1: Bring Your Scanned Image into Photoshop
Begin by dragging your sketch image into the Photoshop program. You can either right-click on the image and select Open With > Adobe Photoshop, or drag the image on top of the Photoshop icon on your desktop or toolbar. This will open up a new document with your scanned image.
You can resize or rotate your scan as needed with the Free Transform command (Command + T). Click and drag the corners to resize or place your cursor outside the corners to rotate.
Step 2: Adjust Contrast and Levels
Since many sketches will appear a little light on screen, it’s important to increase the contrast and play around with the Levels and Curves. In the Layers panel, you can bring up these adjustment layers by clicking on the half-filled circle iconand clicking Levels or Curves. Move the sliders to increase the intensity of white and blacks in your sketch.
I suggest playing around with these nondestructive adjustments to see which ones work best for your sketch. If you’re not satisfied with an adjustment, simply click the layer and hit the Delete key.
Once you’ve adjusted the sketch to your liking, condense the layers down by Shift-clicking Layer 1 and each adjustment layer then hitting Command + E.
Step 3: Add Color to Lines
Now, let’s spruce up your sketch with some colors. This technique can be done two ways: with the help of Color Range to highlight the outlines in your sketch, or with the help of Photoshop’s brushes. If you own a tablet, you can easily go over your original sketch with raster brushes.
Before we add some color into your illustration, add a new layer by hitting the folded square icon in the Layers panel. From here, you can choose to activate the Brush Tool (B) and fine tune your brush’s appearance within the Brush Settings (F5) Imovie 10 1 3. menu.
To go with the Color Range route, click back to your original sketch layer, then head to Select > Color Range and click on the white background with the eyedropper. This selects all areas of your design with white. Keep your Fuzziness down to around 12, then hit OK.
Inverse the active selection with Shift + Command + I, then activate the new layer you just created. With the Brush Tool (B), brush over the outline with the colors of your choice. Change the brush size as needed with [/].
Continue filling in the outlines until you’ve colored all aspects of your illustration. Once you’ve finished, hit Command + D to remove the marching ants selection.
Step 4: Fill in Rest of Color
Head back to the original sketch layer and activate the Magic Wand Tool (W). Click within the remaining portions of your sketch and fill it in with the Brush Tool (B) on the layer above your original sketch layer. This makes sure you’re not coloring directly on the original sketch; instead, you’re adding color to a separate layer. Continue adding color until you’ve filled out the entire sketch.
Selection Tip: When making multiple selections at a time, hold down the Shift key; to remove selections, hold down the Option key.
Working with Sketches in Procreate*
The Procreate app is a powerful application designed for sketching, illustrating, and prototyping artwork. It closely resembles the setup of Photoshop in regards to its brush library, layer modes, various effects, and raster profile. But with its endless features, tools, and brushes, this digital illustration app is in a league of its own.
Procreate makes the digitizing process feel natural; with the stylus, it tracks the amounts of pressure applied and the angle it’s used at, mimicking the feel of true pen and paper.
*For an in-depth breakdown on the Procreate app, look through this handy guide.
Step 1: Import Sketch into Procreate
Begin by importing your sketch into the Procreate program. The sketch image can be made by taking a photo of the illustration, or can be transferred to your iPad from an email. I simply took a photo of the sketch, since the quality of the image doesn’t matter when drawing over the original sketch. In Procreate’s main menu, select Photo and then choose your sketch image from the Camera Roll. Procreate will automatically create a new document containing your image.
Once you’ve imported your image, resize or rotate the image as needed by selecting the arrow icon at the top toolbar. Select Uniform, then drag the blue corners as necessary to resize the image. Hit Rotate 45 degrees to rotate your image within the document.
Step 2: Use Brushes to Outline
This is where all the fun begins; the Brushes menu is inarguably one of the best aspects of Procreate. Select the paint brush icon at the top of the program to open the brush library. There are tons of default brushes at your finger tips, from pencils to textured brushes.
Before tracing over your original sketch, create a new layer by clicking the plus sign in the Layers tab. Keeping your layers consistent and organized is crucial here; for each different shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.
To create a simple outline, I opted for the Monoline Brush in the Calligraphy section. Experiment with different brush types to see what works best for your illustration. You can fine tune the brush settings by clicking on the brush name.
Click on the circle shape at the top of the program to access your colors. There are various ways to alter colors within the Procreate app. You can browse through hues within the Disc, Classic, Value, and Palettes tabs.
Step 3: Fill in Rest of Color
Procreate’s way of filling in color is through the ColorDrop technique. Simply activate the layer you’d like to apply the active color to, then click and drag the circle to the enclosed space. If the outline is enclosed, the color drop will fill the space; if the outline is partially open, the color fill will spread to the entire layer.
Rinse and repeat for the remaining shapes. To bring in some textural elements, activate the Alpha Lock command within the layer thumbnail and draw with a Charcoal or other textured brush.
Cover image via 32 pixels. Warhammer 40k dawn of war 2 mods.
Interesting in learning more essential design tips and tricks? Check out these articles:
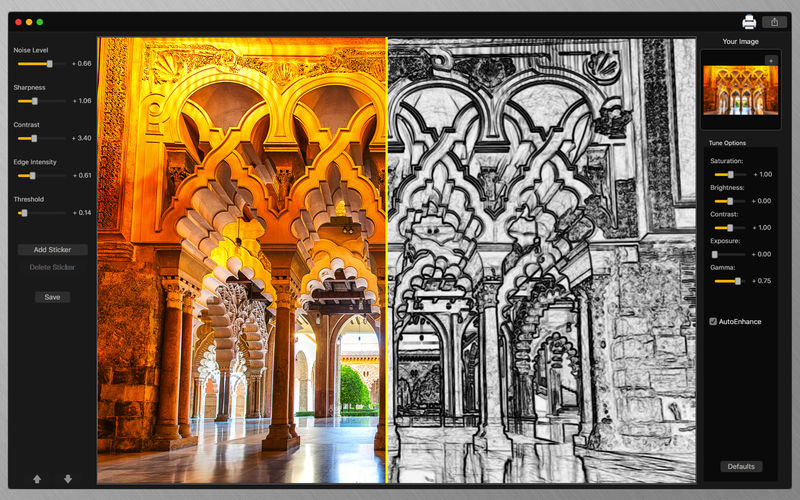
AKVIS Sketch converts photos into pencil sketches. It makes your pictures look like real drawings. Now you do not need to handle a pencil to feel like an artist. All you need to create your original work of art is good taste and AKVIS Sketch!
We propose an efficient method that lets you create realistic color drawings and B&W sketches, imitate the technique of graphite and color pencil, and even generate the charcoal, pastel, and watercolor effects.

In contrast to standard filters that offer an approximate sketch, AKVIS Sketch comes very close to the hand-drawn works of a human artist. It lets you create an awesome pencil drawing from any photograph with a mouse click!

The software offers these photo to sketch conversion styles: Classic, Artistic, and Maestro, - each with a series of presets and with the possibility to create a wide variety of pencil drawings for every taste. Each style has its own benefits. Play with the settings and enjoy the results!
AKVIS Sketch has a neat interface to process your images instantly. At first, you can turn the photo into a drawing with the default settings and then touch up the image by adding color or trying different techniques - from pencil to charcoal or watercolor. You can adjust all the settings: make the hatching denser or finer, change the pitch angle of strokes, choose the pencil color, etc.
The extremely helpful Timeline feature allows you to get semi-processed sketches and variations of your drawing. Watch the process and choose between the snapshots. Pin the result and continue to play. Then you can compare versions of the drawing and choose the best one… or two.
The program offers a list of ready-to-use presets which make it easier to work with the software and save you time. You can create your own presets with your favorite combinations of the photo to drawing parameters.
Additional Features
Sketch Design Color Pencil V3 1000
Using the software you can also add some unique background effects to your picture! Create a combination of a sketch and a photo, mixing drawings with real life; imitate motion or add a 'time machine effect' by swirling the background. Put an accent to certain parts of the image by blurring the rest of it in an artistic way.
Personalize your pencil sketch by inserting a signature, a greeting, a logo or a watermark; add a rough texture surface to your image. Apply a frame to your drawing to create a real work of art.
The Batch Processing support lets you automatically convert a series of images. You can make comics or cartoons from your home videos in this way. For video processing, we also offer a special filter for After Effects and Premiere Pro - AKVIS Sketch Video.
Field of Application
You can make a pencil portrait as a gift for your relatives and friends, print your sketch on a T-Shirt, decorate a room with a watercolor drawing or a poster. Designers use the program to quickly bring images to one style for a web-site, an Instagram account or an advertisement booklet. Experts apply Sketch to demonstrate the features of the architectural styles. Authors create illustrations for their books with this software.
Sketch Design Color Pencil V3 1b
Both professionals and home users will be delighted with the ease and effectiveness of the program and excited by the neat result of the photo-to-sketch conversion. Using AKVIS Sketch is a lot of fun!
On the whole, it's a wonderful tool for those who have always wanted to draw but didn't know how.
AKVIS Sketch is available as an independent standalone program and as a plugin to a photo editor. Acrobat 6 windows 7. The plugin version is compatible with AliveColors, Adobe Photoshop, Corel PaintShop Pro, etc. Check the compatibility.
The functionality of the software depends on the license type. Consult the comparison table.
During the trial period you can try all options and choose the license that best fits your needs.
The software offers a multi-language user interface.
Free 10-day TrialTry all the features of the software during the free 10-day evaluation period.
Sketch Design Color Pencil V3 128
You do not need to register. Just download the full version and start your Free Trial!
Sketch Design Color Pencil V3 1/4
Download the program now to take advantage of its features!
- AKVIS Sketch 23.5 — Win 64-bit (PlugIn+Standalone)
- AKVIS Sketch 23.5 — Win 32-bit (PlugIn+Standalone)
- AKVIS Sketch 23.5 — Mac 64-bit (Standalone App)
- AKVIS Sketch 23.5 — Mac 64-bit (PlugIn)
Windows:
Mac:

Sketch Design Color Pencil V3 1
UNDER MAINTENANCE